- Cómo crear el efecto slide en jQuery
- Cómo mostrar y ocultar elemento con el efecto fade en jQuery
- Efectos de jQuery: Mostrar y ocultar elementos con jQuery
Siguiendo con la línea de posts de efectos en jQuery, en este post mostraré los diferentes efectos fade en jQuery. Este efecto consiste en mostrar u ocultar de manera gradual un elemento modificando su opacidad. A diferencia de los efectos básicos, estos métodos ayudarán a dar una sensación más fluida y cuidada de la página web al emplear animaciones más suaves.
fadeIn()
Este método hace que un elemento oculto pase a ser visible de manera gradual. Esta función no tiene ningún efecto si el elemento ya está visible en la página. Si no proporcionas una velocidad, el elemento va apareciendo con la configuración «normal» (400 milisengundos).
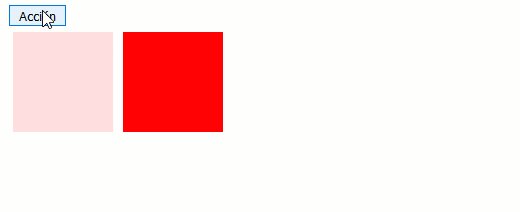
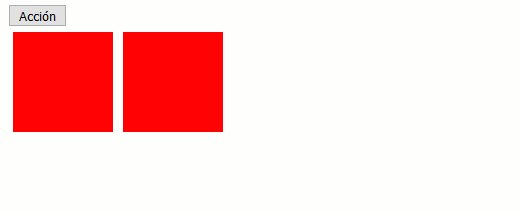
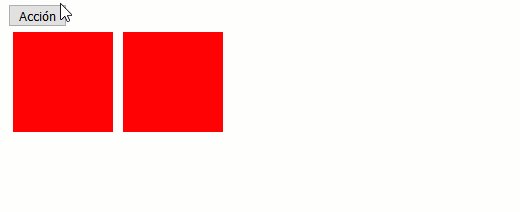
En este ejemplo habrá 2 cajas, una al lado de la otra, y una de ellas estará oculta hasta que se pulse el botón de «acción»
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<style> div{ width:100px; height:100px; background-color:#F00; margin:5px; float:left; } #oculto{ display:none; } </style> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<body> <button id="accion">Acción</button> <br /> <div id="oculto"></div> <div></div> <script> $('#accion').click(function(){ $('#oculto').fadeIn(1000); }); </script> </body> |

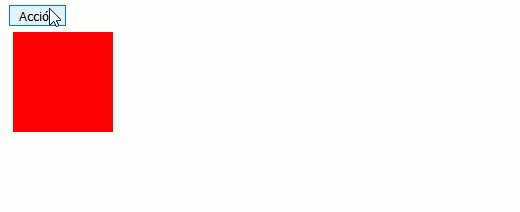
fadeOut()
Hace que un elemento visible desaparezca gradualmente, como un fantasma. No tiene efecto si el elemento ya está oculto y como la función anterior, si no se proporciona velocidad toma 400 milisegundos.
Modificamos un poquito el ejemplo anterior
|
1 2 3 |
#oculto{ /*display:none;*/ } |
|
1 2 3 4 5 |
<script> $('#accion').click(function(){ $('#oculto').fadeOut(1000); }); </script> |
Ahora cuando pulsemos en el botón, el div ira desapareciendo lentamente.

fadeToggle()
Es una combinación de las funciones anteriores. Si el elemento está oculto, este irá apareciendo poco a poco; si el elemento es visible, este irá desvaneciéndose. Esta función es ideal cuando tiene un div con unas instrucciones o un tip y quieres mostrar/ocultar cuando el usuario clique en el botón adecuado para mostrarlo.
|
1 2 3 4 5 |
<script> $('#accion').click(function(){ $('#oculto').fadeToggle(800); }); </script> |

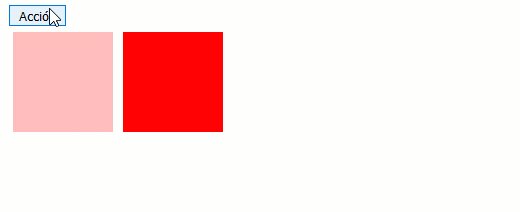
fadeTo()
Esta función trabaja un poco diferente. La particularidad de esta función es que cambia la opacidad de manera gradual hasta una alcanzar una opacidad concreta. A diferencia de las otras funciones, además de aplicar una velocidad hay que aplicar un valor del 0 al 1 que simboliza la opacidad del elemento.
Esta función cambia la opacidad del elemento sin importar si el elemento es visible o invisible. Por ejemplo, si tienes un elemento oculto y estableces un fadeTo hasta el 50% de opacidad, el elemento ira apareciendo poco a poco hasta llegar a una opacidad del 50%.
Si aplicas un fadeTo a 0 de opacidad, el elemento no sería visible. Sin embargo, seguiría ocupando el espacio de la página algo que a diferencia de los otros efectos mencionados no ocurre.
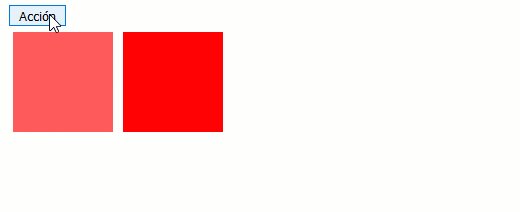
Para este ejemplo voy a establecer una opacidad del 60% para un elemento visible.
|
1 2 3 4 5 |
<script> $('#accion').click(function(){ $('#oculto').fadeTo(800, .60); }); </script> |

Si hasta aquí los efectos fade en jQuery, espero que os haya gustado. A seguir picando 🙂
