CSS3 permite controlar el nivel de transparencia de los elementos. Una de las formas que proporciona son modificando el canal alpha de los valores de color RGB y HSL. Otra es con la propiedad opacity pero, veremos que ambas formas ofrecen diferentes resultados.
Transparencia con alpha
Para otorgar transparencia a un elemento hay que emplear HSLA o RGBA. A diferencia de los canales estándar, hay que añadir un cuarto parámetro que ira de 0 (transparente) a 1 (opaco).
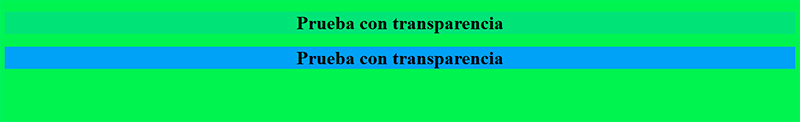
Para el ejemplo que voy a mostrar, voy a poner toda la página en verde para destacar más los cambios. Serán 2 h1, uno con transparencia y otro opaco.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
body{ background-color: rgb(65, 244, 95); } h1{ text-align:center; } h1.transparente{ background-color: rgba(66, 161, 244, 0.2); /*background-color: hsla(208, 89%, 61%), 0.2); Caso de HSLA*/ } h1.opaco{ background-color: rgba(66, 161, 244, 1); /*background-color: hsla(208, 89%, 61%), 1); Caso de HSLA*/ } |
|
1 2 |
<h1 class="transparente">Prueba con transparencia</h1> <h1 class="opaco">Prueba con transparencia</h1> |

Resultado de transparencia
Propiedad opacity
Otra forma de darle transparencia a un elemento es empleando la propiedad opacity teniendo como valor entre 0 y 1. La diferencia entre usar la opacidad o el canal alpha de RGBA o HSLA, es que el opacity hace transparente al elemento y todo lo que lo contiene cuando el canal alpha solamente se limita al fondo.
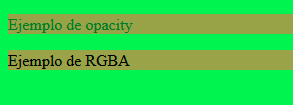
Un ejemplo sencillo, 2 divs con 2 párrafos. Un div empleará opacidad y el otro transparencia con un mismo nivel y con el mismo color de fondo.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
body{ background-color: rgb(65, 244, 95); } div.opacidad{ opacity: 0.5; background-color: rgb(244, 80, 65); } div.rgba{ background-color: rgba(244, 80, 65, 0.5); } |
|
1 2 3 4 5 6 7 |
<div class="opacidad"> <p>Ejemplo de opacity</p> </div> <div class="rgba"> <p>Ejemplo de RGBA</p> </div> |

Diferencia entre opacity y alpha
Como puedes observar, el opacity afecta también al texto cuando en el uso del canal alpha el texto se mantiene igual de opaco.
Por último mencionar que todos los navegadores son compatibles con ambas propiedades, siempre y cuando no vayas a versiones muy antiguas.
Y hasta aquí la transparencia en CSS3, espero que os haya gustado. A seguir picando 🙂
