AngularJS es un framework de JavaScript de código abierto que es mantenido por Google. Como framework, aporta una estructura que facilita la creación y mantenimiento de aplicaciones web. Tiene como finalidad una estructura Modelo Vista Controlador (MVC) y una programación declarativa.
En cuanto profundice un poco más en los aspectos de AngularJS explicaré el MVC. Mientras tanto, explicaré la programación declarativa y que diferencia tiene con la programación procedural.
La programación declarativa, y la que emplea AngularJS, consiste en un lenguaje de alto nivel. Esto significa que es un lenguaje próximo al usuario siendo muy sencillo de usar como por ejemplo sería SQL. Cuando realizas una consulta como podría ser un SELECT * FROM de una tabla para obtener una tabla con los resultados, basta con emplear 2 comandos para ello. Sin embargo, una programación procedural es preciso emplear varias instrucciones de bajo nivel o más próximos a la máquina y mucho más detalladas. Un ejemplo de programación procedural sería C, donde tienes que emplear varias instrucciones para obtener un resultado, asegurarte de que los algoritmos funcionen, preocuparte en el espacio de memoria de tu programa, es decir, debes de tener en cuenta diversos factores.
Requisitos para usar Angular
Es muy recomendable antes de empezar con AngularJS saber JavaScript. No es preciso un nivel experto pero, por lo menos tener nociones básicas de arrays, declaraciones, funciones, objetos, tipos primitivos y JSON.
El otro requisitos es descargar la librería de Angular y llamarla en nuestra página. La librería puedes descargarla desde su página oficial. Podrás seleccionar entre minified y uncompressed, como no vamos a modificar la librería, te recomiendo minified.
Y como último requisito un navegador de última generación como Chrome, Firefox, Safari, Opera, Webkits e IE9+/Edge.
Ejemplo práctico
En este caso tengo tanto el html como la librería en una misma carpeta. El html consistirá en lo siguiente
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html ng-app> <!--comienzo de la aplicación en angular --> <head> <title>Prueba con angular</title> <script src="angular.min.js"></script> </head> <body> <p>Estás en {{'Guida'+ 'Code'}}</p> </body> </html> |
Donde el ng-app, se indica donde empieza la aplicación con angular. Esto quiere decir que todo código Angular que este dentro de esas etiquetas (<html>) se ejecutará. No tiene porque usarse la etiqueta html, puede emplearse en cualquier zona del documento.
Llamo a la librería angular dentro del <head> para poder ejecutar el código Angular correctamente.
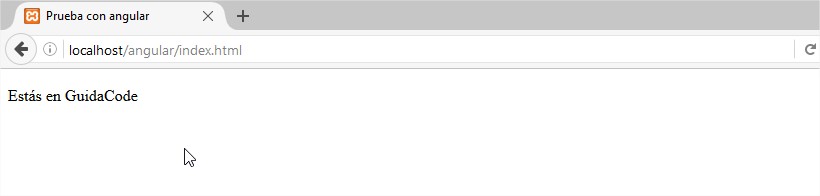
En el body hay un párrafo, en él hay una expresión. Todo código Angular debe estar entre dobles corchetes «{{ }}». En este caso, es una concatenación de 2 strings, algo muy sencillo para comenzar a familiarizarse con él.

Resultado del código
Y hasta aquí la introducción con AngularJS espero que os haya gustado y en lo poco que hayáis visto os hagáis una idea de lo que puede ofrecer. A seguir picando 🙂
