Este post hablará de propiedades específicas de las tablas que se pueden modificar en CSS. El elemento <table> cuenta con propiedades específicas a mayores de las propiedades comunes como el border, padding, backgrounds y tamaños. Las propiedades específicas son:
- Border-collapse
- Border-spacing
- Caption-side
- Empty-cells
- Table-layout
Cabe mencionar que las propiedades comunes, excepto background-color y height, es mejor modificarlas mediante las celdas de manera individual (<td> y <th>) evitando modificarlas mediante fila (<tr>). Esto se debe a que el soporte de los navegadores de esas propiedades en filas no es tan bueno como en celdas individuales.
Border-collapse
En la zona donde hay 2 celdas adyacentes puedes indicar si comparten un borde común o se muestran los 2 de manera independiente. Esta es la función de la propiedad y cuenta con los siguientes valores
| Valor | Función |
|---|---|
| collapse | Los bordes horizontales y verticales se colapsan siendo uno. |
| separate | Los bordes están están separados y no se cruzan. |
En caso de que 2 celdas adyacentes tengan un estilo de borde distinto, por ejemplo, uno tiene una línea sólida y otra por puntos e indicas que los bordes se colapsen, no se puede saber cuál será el borde común resultante, si la de puntos o la línea sólida.
|
1 2 3 4 5 6 |
table.colapsado { border-collapse : collapse; } table.separado { border-collapse : separate; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<table class="colapsado"> <tr> <td class="a">Celda A</td> <td class="b">Celda B</td> </tr> <tr> <td class="b">Celda B</td> <td class="a">Celda A</td> </tr> </table> <br /> <table class="separado"> <tr> <td class="a">Celda A</td> <td class="b">Celda B</td> </tr> <tr> <td class="b">Celda B</td> <td class="a">Celda A</td> </tr> </table> |

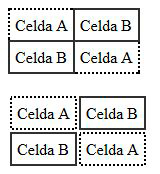
Border-collapse con collapse (arriba) y separate (abajo)
Border-spacing
Esta propiedad establece la distancia que separa 2 celdas adyacentes. Si das un valor se aplica a los bordes verticales y horizontales. En caso de dar 2 valores, el primero se vuelve para el espaciado horizontal y el segundo para el vertical.
|
1 2 3 4 5 6 7 8 9 10 11 |
table { width : 75px; } table.hor { border-spacing : 10px; } table.horver { border-spacing : 5px 15px; } |
El código HTML es igual que el anterior solo que cambiando las clases de las tablas.
|
1 2 3 |
<table class="hor"> <table class="horver"> |

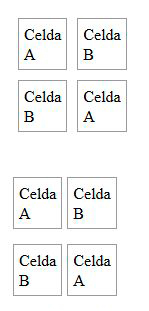
Resultado border-spacing
Empty-cells
Establece si una celda sin contenido debería mostrar el borde.
| Valor | Función |
|---|---|
| show | Los bordes se muestran si la celda está vacía (por defecto). |
| hide | Los bordes se oculta si la celda está vacía. |
| inherit | Los bordes obedecen las reglas de la tabla contenedora. |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
table { width : 350px; border-collapse : separate; empty-cells : hide; } td { padding : 5px; border-style : solid; border-width : 2px; border-color : #999999; } caption { caption-side : bottom } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<table> <tr> <th></th> <th>Título 1</th> <th>Título 2</th> </tr> <tr> <th>Título Fila 1</th> <td>value</td> <td>value</td> </tr> <tr> <th>Título Fila 2</th> <td>value</td> <td></td> </tr> </table> |

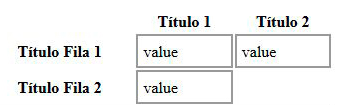
Resultado empty-cells
Caption-side
Con esta propiedad se puede indicar qué lado de la tabla se sitúa el elemento <caption>.
| Valor | Función |
|---|---|
| top | Top Aparece encima de la tabla (Por defecto). |
| right | El elemento aparece a la derecha de la tabla. |
| bottom | Caption se situará bajo la tabla |
| left | El elemento se sitúa en el lado izquierdo. |
El CSS será igual que el ejemplo anterior, sólo que añadiremos la regla para el <caption>
|
1 2 3 4 5 6 |
caption { caption-side : bottom; font-family:Arial, Helvetica, sans-serif; font-style:italic; font-size:14px; } |
En cuanto al HTML la tabla también será la misma, pero hay que añadirle el <caption>
|
1 2 |
<table> <caption>Ejemplo de leyenda</caption> |

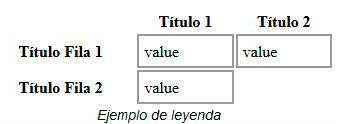
Ejemplo caption-side
Table-layout
Cuando especificas el ancho de una tabla o una celda, pero el contenido no encaja en el espacio asignado puedes dar a la tabla más espacio para albergar el contenido. Esta propiedad permite forzar al navegador mantener el contenido en el ancho especificado, aunque esto haga el contenido ilegible.
| Valor | Función |
|---|---|
| auto | El navegador revisa la tabla entera por el contenido más ancho. Esto es más lento de renderizar pero ideal si no sabes el tamaño exacto de la columna (por defecto). |
| right | El elemento aparece a la derecha de la tabla. |
| fixed | El ancho de las celdas solo depende de la medida especificada en la tabla y sus celdas. Esto acelera el renderizado. |
| inherit | Sigue las reglas de la tabla contenedora (En caso de usar tablas anidadas). |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
table { width : 75px; } table.auto { table-layout : auto; } table.fijo { table-layout : fixed; } td { padding : 5px; border-style : solid; border-width : 1px; border-color : #999999; } |
|
1 2 3 4 5 6 7 8 9 10 11 |
<table class="auto"> <tr> <td>Nunc commodo non nibh eu condimentum. Nam ac lectus nisi. Pellentesque nisl turpis.</td> </tr> </table> <table class="fijo"> <tr> <td>Nunc commodo non nibh eu condimentum. Nam ac lectus nisi. Pellentesque nisl turpis.</td> </tr> </table> |

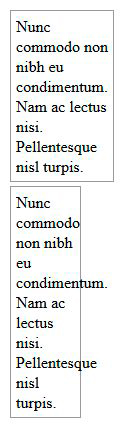
Table-layout con valor auto (arriba) y fixed (abajo)
Y aquí termina el tutorial de hoy, espero que le saquéis partido. Buen finde 🙂
