CSS trata cada elemento como una caja y puede controlar el fondo de estas. Este post hablará de manejar los fondos en CSS modificando el color o imagen que puedan usar.
Background-color
Esta propiedad especifica un color sólido para el fondo de cualquier elemento. Si estableces esta propiedad al <body>, afectaría a todo el documento.
El valor puede ser el color en hexadecimal o en rgb.
CSS
|
1 2 3 4 5 6 7 8 9 10 |
body { background-color : #F6F6F6; color : #000000; } b { background-color : #00ff00; color : #FFFFFF;} p { background-color : rgb(255,255,255); } |
HTML
|
1 2 3 4 5 6 7 |
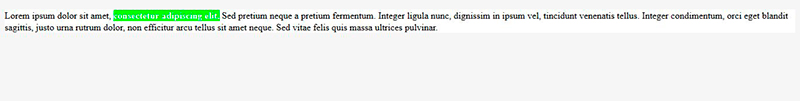
<p> Lorem ipsum dolor sit amet, <b>consectetur adipiscing elit.</b> Sed pretium neque a pretium fermentum. Integer ligula nunc, dignissim in ipsum vel, tincidunt venenatis tellus. Integer condimentum, orci eget blandit sagittis, justo urna rutrum dolor, non efficitur arcu tellus sit amet neque. Sed vitae felis quis massa ultrices pulvinar. </p> |

Resultado de background-color en diferentes elementos
Background-image
Permite añadir una imagen al fondo de cualquier caja en CSS. Lo más normal es usar una textura o añadir un diseño distintivo.
El valor de la propiedad siempre comienza con url para luego añadir la ruta.
En este caso la imagen que uso es una que viene en Windows y le modifique el tamaño para que quede en 320×200 píxeles. Al usar esas medidas hago que el párrafo también las tenga y así quede a medida.
|
1 2 3 4 5 6 |
p { background-image : url(img11.jpg); width:320px; height:200px; text-align:justify; } |
|
1 2 3 4 |
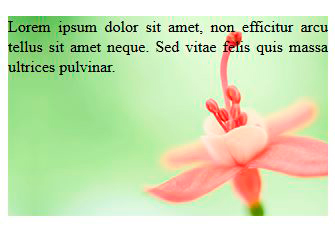
<p> Lorem ipsum dolor sit amet, non efficitur arcu tellus sit amet neque. Sed vitae felis quis massa ultrices pulvinar. </p> |

Resultado del background-image
Si background-color y background-image son usadas al mismo tiempo, el background-image tiene prioridad. Es una buena práctica usar ambos si el background-color tiene un color similar al color principal del background-image para que cuando tarde en cargar la imagen, al final no produzca un impacto.
Es importante que haya un contraste entre el color de fondo y el de la letra para facilitar la lectura. También si usas una imagen con varios elementos detrás procura no usar el texto, daría un aspecto engorroso y sería difícil de leer.
Si usas una imagen detrás del texto, procura que tenga un contraste bajo ya que una imagen con un contraste alto haría complicada la lectura.
Puntos a tener en cuenta
- No hay manera de expresar el ancho y altura de una imagen de fondo, tienes que usar una imagen con el tamaño que quieras que aparezca.
- No hay un equivalente al atributo alt (texto alternativo).
- Los fondos que usan imagen, a menudo se muestran en la página después de que otros elementos ya se hayan renderizado, por tanto, daría la sensación de que tarda en cargar.
Y finaliza el post de hoy, espero que os haya servido. A seguir picando 🙂
