Cuando usamos 2 hojas de estilo y una de las reglas coinciden, seguramente queremos que una tenga prioridad sobre otra para que se aplique. Para eso se usa la regla important. Esta regla es de mucha utilidad cuando estas desarrollando hojas de estilo de manera modular y quieres asegurarte de que ciertas reglas incluidas en las hojas de estilo tomen precedencias sobre cualquiera otra regla con la que pueda haber conflicto.
Mostraré un ejemplo de uso de esta regla. Cuando una regla se repite tiene precedencia la última que ha sido escrita.
|
1 2 3 |
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin et iaculis purus. Proin non ultricies massa. Curabitur ut est ac ipsum luctus finibus.</p> |
|
1 2 3 4 5 6 7 8 |
p { font-size : 12px; font-weight : bold; } p { font-size : 18px; } |
Con estas reglas la letra del párrafo será 18px y no 12px. Con la regla important podemos cambiar el orden de precedencia, haciendo que se muestre a 12px en vez de 18px.
|
1 2 3 4 5 6 7 8 |
p { font-size : 12px !important; font-weight : bold; } p { font-size : 18px; } |

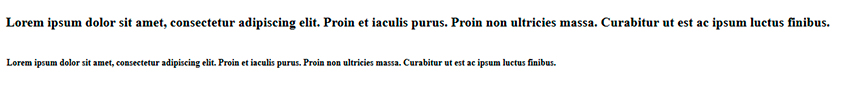
Texto sin important (arriba) y con important (abajo)
Cuando debe usarse la regla important
Si estás trabajando con otros autores o creas un tema para el público, deberías de usar esta regla como último recurso. Esto podría causar confusión cuando otro autor está intentado sobrescribir alguna regla de la hoja de estilo y falla en el intento. Sólo puede solucionarse eliminando la regla important.
Por tanto, si estás trabajando en una hoja de estilo exclusivamente para ti no habría ningún problema pero, debes de considerar que si sacas un tema (WordPress, bootstrap… ) usando la regla important los usuarios que descarguen tu tema pueden tener dificultades a la hora de modificarlo y eso no es para nada positivo.
Y hasta aquí el tutorial de hoy, espero que esto os sea de utilidad. Buen finde 🙂
