En CSS hay propiedades que permiten modificar las dimensiones de las cajas de contenido. Recordad que en CSS una caja es cualquier elemento del código HTML. Este post hablará de cómo usar las propiedades height y width y sus variantes.
Height y width
Se puede fijar el ancho y el alto de las cajas. Height y width acepta como valores una longitud (en píxeles normalmente), porcentaje y auto (valor por defecto, hace que su tamaño se adapte a lo que contiene).
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
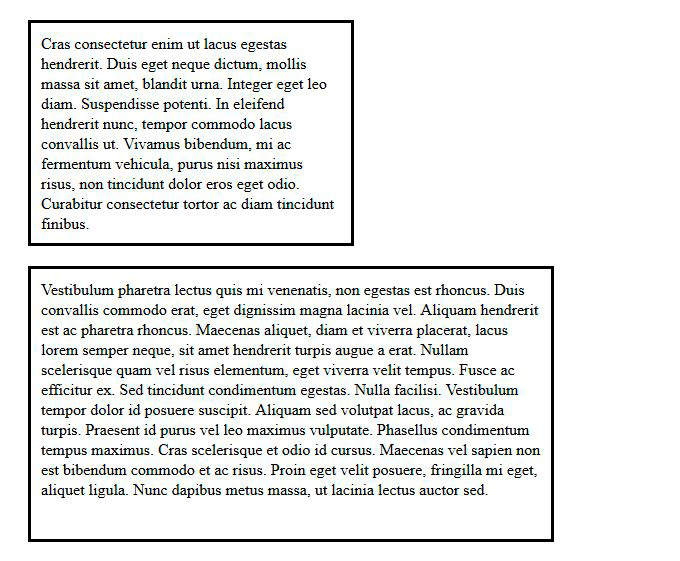
p.primero { width : 300px; height : 200px; padding : 10px; margin : 20px; border-style : solid; border-color : #000000; border-width : 3px;} p.segundo { width : 500px; height : 250px; padding : 10px; margin : 20px; border-style : solid; border-color : #000000; border-width : 3px; } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<p class="primero"> Cras consectetur enim ut lacus egestas hendrerit. Duis eget neque dictum, mollis massa sit amet, blandit urna. Integer eget leo diam. Suspendisse potenti. In eleifend hendrerit nunc, tempor commodo lacus convallis ut. Vivamus bibendum, mi ac fermentum vehicula, purus nisi maximus risus, non tincidunt dolor eros eget odio. Curabitur consectetur tortor ac diam tincidunt finibus. </p> <p class="segundo"> Vestibulum pharetra lectus quis mi venenatis, non egestas est rhoncus. Duis convallis commodo erat, eget dignissim magna lacinia vel. Aliquam hendrerit est ac pharetra rhoncus. Maecenas aliquet, diam et viverra placerat, lacus lorem semper neque, sit amet hendrerit turpis augue a erat. Nullam scelerisque quam vel risus elementum, eget viverra velit tempus. Fusce ac efficitur ex. Sed tincidunt condimentum egestas. Nulla facilisi. Vestibulum tempor dolor id posuere suscipit. Aliquam sed volutpat lacus, ac gravida turpis. Praesent id purus vel leo maximus vulputate. Phasellus condimentum tempus maximus. Cras scelerisque et odio id cursus. Maecenas vel sapien non est bibendum commodo et ac risus. Proin eget velit posuere, fringilla mi eget, aliquet ligula. Nunc dapibus metus massa, ut lacinia lectus auctor sed. </p> |

Uso del width y height
Max-width y Min-width
Especifican un máximo y un mínimo de ancho para una caja. Esto es útil para partes de una página que cambian de tamaño para adaptarse a las pantallas de los usuarios. Con el max-width se asegura que la caja deje de ancharse hasta cierto punto, haciendo legible su contenido. Con min-width se asegura que la caja no sea tan estrecha para poder leer algo en su interior.
Como sucede con heigth y width, sus valores pueden ser una longitud, porcentaje. No se permiten valores negativos.
|
1 2 3 4 5 6 |
div { min-width : 200px; max-width : 500px; padding : 5px; border : 1px solid #000000; } |
|
1 2 3 4 5 6 7 8 9 |
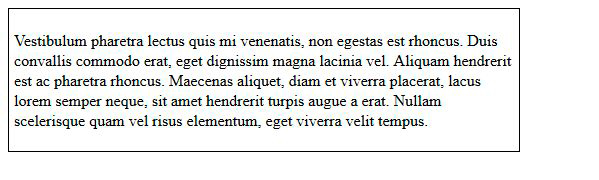
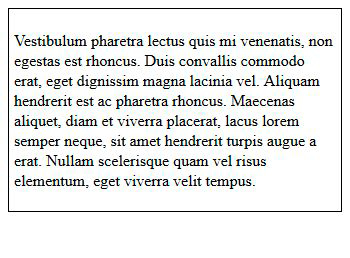
<div> <p> Vestibulum pharetra lectus quis mi venenatis, non egestas est rhoncus. Duis convallis commodo erat, eget dignissim magna lacinia vel. Aliquam hendrerit est ac pharetra rhoncus. Maecenas aliquet, diam et viverra placerat, lacus lorem semper neque, sit amet hendrerit turpis augue a erat. Nullam scelerisque quam vel risus elementum, eget viverra velit tempus. </p> </div> |
Si se juega con el tamaño de la ventana del navegador, las dimensiones del div cambiarán al igual que su contenido.

El tamaño del párrafo con max-width

El tamaño del párrafo con min-width
Min-height y Max-height
Funciona igual que min-width y max-width solo que en vez de controlar el ancho se controla el alto.
Los valores pueden ser un número, longitud o porcentaje y los valores negativos no están permitidos.
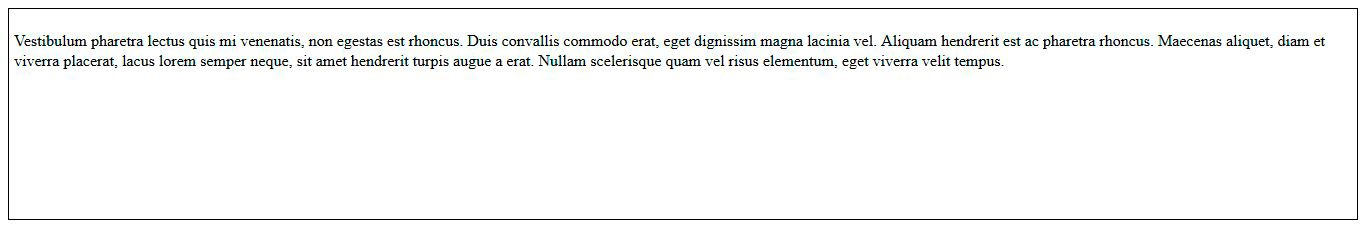
Usando el div del ejemplo anterior, cambiaremos el width por el height.
Uso del max-height

Uso del min-height
Y aquí finaliza las propiedades para modificar el tamaño de las cajas. Si estáis comenzando con responsive-design las propiedades de un mínimo y máximo del ancho y alto, os serán muy útiles. Buen finde y a seguir picando 🙂
